Quentin Delamotte est étudiant au CELSA, et il vient de publier son mémoire, Quand jouer c’est communiquer, la publicité à l’épreuve du jeu. Alors qu’il travaillait dessus, il m’avait sollicité pour une discussion sur le sujet du jeu vidéo et de ses différentes applications possibles. Et il l’a retranscrite, ce qui n’a pas dû être une mince affaire ! On y parle de Primaires à Gauche, mais aussi d’éthique du game design, de mèmes, de construction de systèmes, d’éducation aux jeux vidéo et de GTA, entre autres choses. Alors, certes, ça fait un peu personal branling, mais je me suis dit que cette discussion pourrait peut-être intéresser cerain(e)s d’entre vous. Si c’est le cas, n’hésitez pas à réagir dans le commentaires, en attendant qu’on mette sur pied, avec Charles Ayats, un rendez-vous pour réunir les personnes que ces questions passionnent.
QUENTIN DELAMOTTE : Pourquoi avoir créé le jeu Primaires à Gauche ?
FLORENT MAURIN : On a créé ce jeu avec la question en tête de se dire : « qu’est-ce qu’on peut exprimer de l’information, de comment se passe une campagne de primaires, et pas la campagne qui se passe en ce moment mais une campagne en général, sous forme de jeu vidéo. » C’était un essai pas parfaitement réussi, il y avait plein de choses qui n’allaient pas, pas forcément bien expliquées ou trop compliquées… Et pourtant ce jeu est bourré de vraies infos, on a fait quatre mois d’enquête journalistique pour concevoir le jeu, les personnages, les interactions… Mais ça ne se voit pas assez actuellement malheureusement.
Au final, l’idée c’est de réussir à faire apprendre et comprendre à votre public l’enjeu et le fonctionnement des primaires…
Ça c’est plutôt une conséquence. Ce qu’on a vraiment essayé de faire, c’est de montrer que la réalité marche avec des systèmes, des systèmes dans lesquels différents acteurs interagissent et où certaines actions ont des conséquences qui portent sur d’autres acteurs du système. Tout est corrélé. Tous les systèmes politiques, et particulièrement les systèmes politiques en temps de campagnes électorales, marchent comme ça, comme un système avec des engrenages. Untel va dire quelque chose donc le candidat adverse va vouloir prendre une position qui va soit aller dans son sens, soit aller contre. Ca va créer un débat : tel ou tel « personnage » satellite va se positionner pour l’un ou l’autre des personnages principaux. Donc c’est un système, avec plusieurs variables qui fonctionnent les unes par rapport aux autres. Mais en réalité tout peut être décrit en tant que système, c’est le principe de la physique, de la biologie et de toutes les sciences en général. Même le code de la route, c’est un système qui organise les interactions sociales entre les différents conducteurs.
Ce que nous avons essayé de faire, nous, c’est de décrire ce système qui existe dans la vraie vie, qui organise la vie politique et la campagne de la primaire. On a voulu le décrire en le traduisant en système informatique. Et qu’est-ce que c’est un système informatique sur lequel on peut interagir ? C’est un jeu vidéo. Les jeux vidéo sont des modélisations, des représentations informatiques de systèmes.
Mais au-delà de ça, il y avait une volonté de sensibiliser ? De faire comprendre ?
Oui ! Une volonté de faire comprendre aux gens ce système, parce que si je n’attire pas votre regard sur les systèmes qui sont autour de vous, vous ne les remarquez pas forcément. Vous ne comprenez pas forcément tous les acteurs qui sont au sein de ce système. Si jamais je ne vous dis pas que Nestlé a 80% des produits agroalimentaires que vous achetez et que dès que vous achetez une marque quelconque vous achetez une des marques de l’un des 5 plus gros groupes alimentaires vous ne comprenez pas le système de distribution de l’agroalimentaire. Pour le système des industries agroalimentaires c’est relativement simple, mais pour une campagne politique c’est un peu plus compliqué, parce que chaque action que vous faîtes peut avoir des influences sur qui va vous soutenir, qui va aller dans votre sens ou pas etc.
Et donc pour attirer l’attention des gens sur ce système qu’est une campagne électorale primaire, on a voulu le traduire dans une forme informatique et permettre aux gens de manipuler ce système en faisant bouger des variables et en comprenant ce que cela fait bouger comme autres variables dans le système : qui va me rejoindre dans mon équipe de campagne, est-ce que ça me fait gagner des voix ou pas etc.
C’est une modélisation informatique du système mais ce n’est pas une simulation au sens strict. Si on avait voulu faire une simulation, on aurait dû dépenser probablement beaucoup plus d’argent pour avoir l’incroyable potentiel du réel. Le réel propose des systèmes extrêmement complexes et impossibles à prévoir alors qu’avec le jeu on est dans une version simplifiée.
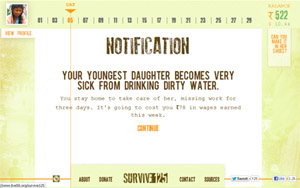
Et c’est ce que fait tout le temps un journaliste. Un journaliste qui va en reportage à Haïti, est ce qu’il va couvrir l’extrême complexité de la situation de chaque personne qui est victime du tremblement de terre ? Non, il va prendre quelques exemples qu’il estime être représentatifs et il va dessiner un tableau simplifié de la réalité mais qui va permettre au lecteur de comprendre la situation.
Dans Primaires à gauche, c’est exactement la même logique, sauf qu’au lieu de raconter une histoire, on a construit un système simplifié pour décrire un système complexe.
Donc votre objectif c’était de simplifier, de rendre accessible quelque chose qui pourrait être difficile à comprendre en soi et de le rendre intéressant et ludique pour attirer les utilisateurs ?
C’est absolument ça. Mais la première chose que vous venez de dire, c’est du boulot journalistique dans l’absolu.
Oui, donc c’est une nouvelle forme de travail journalistique.
C’est ça. Mais une des différences ici, c’est qu’on mise aussi sur le fun. Je ne sais pas si vous avez lu un peu la Theory of fun de Raph Koster, c’est un peu ce genre de motivation qu’on avait envie de tester au niveau journalistique. Sauf que nous l’avons fait pour transmettre de l’information, et ça m’embête un peu quand les marketeux [sic] le font pour vendre des yaourts. Après, ça c’est une question d’éthique personnelle. Mais après tout c’est la logique de la publicité. On ne peut pas blâmer les marketeux de faire ce qu’ils font déjà avec l’audiovisuel ou le papier.
Justement pour parler d’exemples de marques prenons l’exemple de Samsung. Samsung a gamifié son site de marque : par exemple si vous restez 10 minutes sur le site de marque vous gagnez un badge, si vous postez un commentaire vous gagnez un badge. Pour moi on arrive aux limites de la gamification parce je ne vois pas trop ce qu’il y a de fun la dedans.
Ben non, c’est du behaviourisme.
Exactement, on est plus dans le stimulus-réponse, du coup il n’y a pas de ludique …
Si, c’est le problème, d’une certaine manière c’est ludique mais c’est ludique comme un jeu de Zynga. Le modèle économique de Zynga est absolument génial : ils vous font payer pour ne pas jouer. Quand vous jouez à Famrville, la seule mécanique de gameplay c’est : avoir des ressources qui sont limitées et donc être limité pour faire des actions. On est obligé d’attendre 6h pour que les ressources se remplissent et pouvoir faire une nouvelle action. La seule mécanique de jeu qu’il y a ici c’est de gérer les ressources avec cette contrainte du temps. Qu’est-ce qu’ils vous font payer ? Ils vous font payer le fait de ne pas attendre, de racheter de l’énergie indéfiniment. Je trouve ça complètement dingue, mais ça marche parce qu’ils misent sur des mécaniques d’addiction comportementalistes et de reconnaissances sociales qui sont d’une certaine manière ludiques. C’est-à-dire que vous générez du plaisir et vous générez de la dopamine qui va vous pousser à faire une action. Mais ça, ça marche un temps. Si Zynga marche mois bien en ce moment, c’est pour ça.
Effectivement, je pense que ça peut marcher dans un premier temps mais je me dis qu’au bout d’un moment les gens, on leur donne des badges, on leur donne des points…
Qu’est-ce que j’en ai à faire d’avoir un badge Samsung…
Oui, ce qui m’intéresse quand je joue à Mario Kart ce n’est pas de gagner des points ou des badges quand j’ai gagné une course, c’est d’abord de jouer parce que c’est fun sans même gagner de points ni passer des niveaux.
Oui et pourtant sur tous les jeux vidéo de console il y a des achievements. Parce qu’il y a quelque chose dans l’activité autotélique du jeu, autrement dit dans l’activité qui suffit à elle-même du jeu, qui est de dire, dans certains profils de joueurs : « je veux épuiser le système, je veux avoir la preuve, le marqueur que je suis allé jusqu’au bout, du bout, du bout du défi. » Parce que la logique du jeu, c’est de poser un défi à relever. Et il y a des gens pour qui les marqueurs de cette logique – autrement dit les badges mais ça peut être le score ou autre chose- suffisent à transformer cette activité en activité autotélique, autrement dit auto-alimentée. C’est ce qui va faire que je vais continuer à jouer. Et ça c’est une mécanique ludique. Mais c’est une mécanique qui ne marche pas du tout chez tout le monde, seulement dans certains esprits de joueurs.
Mais c’est une mécanique qui vient en plus. On est d’accord que le jeu doit d’abord être intrinsèquement ludique ?
Oui tout à fait.
Et le fait même de n’utiliser que cette mécanique de points et de badges et d’en faire un jeu, c’est un peu comme prendre une partie pour le tout. Alors certes, ça marche dans un premier temps pour motiver et engager des utilisateurs, mais est-ce que c’est suffisant à terme pour engager les gens ? Est-ce que ce n’est pas inefficace au final ?
C’est la théorie de Bogost quand il dit « gamification is bullshit ». Pour lui la gamification est un buzzword marketing qui est hyper à la mode depuis un an ou deux, mais les gens ne savent pas faire de la gamification et dans un ou deux ans tout ça sera oublié et retombé. Si c’est le cas, ça fera beaucoup de mal au champ, beaucoup de mal à tous ceux qui veulent réfléchir à utiliser les logiques de « ludicisation » pour rendre les choses de la vie plus fun et donc plus efficaces dans leur but premier qui peut être transmettre l’information ou autre chose. Ca fera beaucoup de mal à tous ces gens-là, parce que dans quelques années les gens diront : « ah oui la gamification c’est le truc avec les badges, au début c’était rigolo mais après ça m’a saoulé ». Et il faudra trimer pour continuer d’appliquer ensuite cette philosophie ludique qui est potentiellement super intéressante.
Mais il faut que ce soit fait de manière éthique en fait. C’est pour ça que dans Primaires à gauche, on a expliqué comment on avait conçu toutes les règles du jeu et qu’on a mis en ligne les tableaux Excel avec toutes les statistiques des personnages. On voulait être parfaitement transparent dans ce qu’on avait fait, pour être éthique et se dire : « on ne veut pas que vous jouiez à ce jeu et que vous ayez le cerveau lavé pour que vous pensiez au final ce que nous on pense de la primaire. On veut que vous jouiez à ce jeu, que vous compreniez le système pour que vous puissiez l’interroger. »
Pourquoi vous n’êtes pas allés plus loin en proposant aux gens de co-construire le jeu, de l’améliorer ensemble ?
C’est ce qu’on a fait en fait. On a sorti le jeu en juin et entre juin et octobre on a fait quatre mise à jour dans lesquelles on a constamment sollicité les gens sur le blog : certains ont proposé de nouveaux personnages etc. Après, probablement que Primaires à gauche est un jeu trop compliqué avec pas assez de retours sur ce qu’on fait mais ça c’est parce que c’était un coup d’essai. On apprenait en faisant, on a fait des erreurs de design qu’on ne referait probablement plus si on le refaisait une deuxième fois. On a eu beaucoup de retours positifs sur les réseaux sociaux mais il y avait peu de joueurs vraiment impliqués sur le blog : on devait être une communauté d’une trentaine de personnes, or vous ne pouvez pas aller hyper loin avec ça.
Quel est pour vous la différence entre votre newsgame et un advergame de marque ?
La grande différence entre ce que je fais moi quand je fais Primaires à gauche et ce que fait une agence de communication quand elle fait un advergame c’est que moi mon client c’est l’utilisateur final et que l’agence son client c’est l’annonceur et que ce qu’elle vend, c’est l’utilisateur final. Donc la logique est exactement l’inverse et les objectifs du game design sont complètement inversés.
Juste pour essayer de comprendre un peu comment a pu naitre la gamification, je voudrais avoir votre avis sur la nouvelle place qu’ont pris les jeux vidéo en ce moment dans notre société actuelle. On voit aujourd’hui que plus de 60% des français jouent à des jeux-vidéos et que plus de la moitié sont des femmes. Comment expliqueriez-vous cette nouvelle importance prise par le jeu vidéo dans notre société ?
Il y a juste une chose, c’est que le jeu est encore considéré dans notre société comme une activité triviale. Effectivement le jeu peut être considéré comme du divertissement, mais moi mon point de vue c’est que ça peut être aussi autre chose que du divertissement, ça peut être de l’apprentissage par exemple. Quand vous voyez un enfant qui empile des cubes certes il est en train de jouer mais il n’est pas en train de se divertir, il n’est pas en train de tromper l’ennui. Pour un petit enfant je parle… Il est en train d’apprendre en jouant, il est train d’expérimenter le système, de voir comment les règles du système marchent, de l’intégrer pour avoir des schémas mentaux.
Après, la question du divertissement dans l’absolu parce qu’il ne faut pas se poser les questions du sens de la vie, elle existe aussi. Et il y a un bouquin de Neil Postman, un théoricien des médias américains, qui s’appelle Se distraire à en mourir, c’est exactement ça ! En gros, il dit que notre rapport à l’information c’est de la distraction : qu’est-ce qu’on a besoin de savoir dans la seconde qu’il y a eu un tremblement de terre à l’autre bout du monde ? A part pour se divertir, pour se dire pendant 5 minutes : « tiens il y a eu un tremblement de terre » et éventuellement en discuter à la machine à café. Mais au final, est-ce que c’est de l’information pour nous ou est-ce que c’est du divertissement ? Moi je pense qu’il y a une question de divertissement là dedans. Avoir l’info toujours plus vite et puis demain on en parle plus, tout ça c’est bien la preuve que l’information n’est pas très profonde.
Pour moi il y a bien une angoisse de la société qui est de plus en plus importante et qui est propice au développement du divertissement. Je ne sais pas d’où elle vient vraiment, même si à mon avis ça doit être une question du sens de la vie qui est de plus en plus dur à trouver dans les sociétés modernes telles qu’elles s’organisent dans les pays développés. Parce que quand vous devez faire 10 bornes pour aller chercher de l’eau, le sens de la vie vous n’avez pas vraiment besoin de savoir où il est… C’est la fameux mème que vous connaissez peut être First World Problems ?
Non je ne vois pas…
C’est par exemple une femme qui se prend la tête en disant : « oh la la, je ne peux pas manger des chips devant ma télé parce que ça fait trop de bruit, j’entends pas ce qu’il se dit » (rires)
Donc, la place sans cesse grandissante du jeu qui n’est que divertissement au sens pascalien du terme, pour m’éviter de penser que ma vie n’a pas de sens et que je vais mourir, c’est sûrement vrai ! Et ça s’appelle des antidépresseurs en fait. Du coup c’est un petit peu dérangeant… Je pense que la nouvelle place du jeu dans la société c’est clairement un antidépresseur pour le vague à l’âme de la société moderne, mais que ce n’est pas une raison pour que ça ne reste que ça. Du coup, il faut peut être amener les gens à changer d’avis sur ce que ça veut dire de jouer et que jouer ça n’est pas forcément qu’une activité vaine : ça peut être aussi quelque chose qui vous fait réfléchir comme l’art en général, sur ce le sens de la vie, sur ce que c’est que la mort, l’amour etc.
Là vous parlez en termes philosophiques : l’art comme le jeu vidéo peut nous faire réfléchir… Mais il y aussi une utilité pragmatique du jeu, c’est justement tout l’intérêt de la gamification. Parce qu’au final les newsgames, les advergames et les dispositifs gamifiés en général ne sont jamais créés dans un intérêt purement spéculatif, il y a toujours un but concret qui est soit de transmettre un message, soit de faire apprendre quelque chose ou d’inciter à un comportement dans le cas des marques.
Oui mais dans certaines tendance artistiques c’est la même chose : les portraits du Quattrocento ce sont certes des portraits d’une maestria incroyable mais ce sont des portraits et leur sens premier c’est juste de vous rappeler la tête de votre arrière cousin qui habite à 300 km d’ici.
Oui c’est comme les vitraux dont l’utilité première était d’apprendre la Bible aux illettrés.
Absolument ! En général, il y a toujours un Calvaire du Christ dans une église et c’était pour ça.
Mais en fait, moi, j’en fiche de savoir si les jeux vidéo sont un art ou pas. Si vous vous intéressez à cette question vous verrez que les gens s’étripent sur ce sujet. Ce qui m’intéresse, moi, c’est de dire que la forme médiatique du jeu vidéo peut avoir une prétention similaire à certaines oeuvres d’art dans le sens où il peut non seulement vous divertir, non seulement faire naître en vous des émotions mais aussi avoir un but, un objet précis dessiné par le designer qui peut être soit de l’information, soit du développement du sens logique, soit de l’incitation etc. etc.
J’ai un ami qui a fait un jeu vidéo, Dragon Box. Il y a deux écrans, d’un côté on a des monstres, et de l’autre on a d’autres monstres. Il faut déplacer les monstres d’un côté à l’autre et laisser un monstre tout seul d’un côté. Ça semble être un petit jeu comme ça, mais en fait vous êtes en train de résoudre des équations du second degré.
Mais c’est ça la beauté de la gamification, c’est de résoudre des problèmes sans forcément s’en rendre compte ! Déjà c’est réussir à attirer les gens et ensuite de leur faire comprendre ou les pousser à agir mais de façon détournée. Ca me fait penser au jeu Codeacademy, dont vous parlez d’ailleurs dans un de vos articles : le code c’est très compliqué, c’est très barbant à apprendre mais là on se laisse prendre au jeu. Ils arrivent à vous transformer quelque chose de barbant en une chose sympa, agréable et qui donne envie de continuer.
Et sympa parce que c’est designé de façon à faire générer de la dopamine. Vous faîtes un petit truc simple, vous réussissez, vous êtes content, votre cerveau génère de la dopamine. Du coup, on essaye encore, on fait quelque chose d’un tout petit peu plus compliqué et on maitrise encore donc on produit encore de la dopamine. C’est ce qu’explique Raph Koster dans A Theory of Fun : c’est comme ça que marche notre cerveau pour nous pousser à apprendre !
Mais c’est pour ça aussi que c’est dangereux. Les game designers ont une grosse responsabilité. Et s’il faut qu’il y ait une éthique du game design, c’est parce qu’il y a une partie de tout ça qui est incontrôlable, qui est de l’ordre de la chimie du cerveau et qui donc peut se faire à l’insu de la personne. Après, il y a des gens qui ont des prédispositions plus ou moins fortes, mais c’est comme ça que certains se ruinent au casino parce qu’ils ne peuvent pas s’empêcher de jouer alors qu’ils savent qu’ils ne devraient pas.
Ensuite, pour en revenir à la nouvelle place des jeux vidéo, ce qu’on a pas dit c’est qu’il y a simplement une évolution technologique. Le jeu vidéo a été inventé dans les années 60 et la grande différence entre avant et maintenant, c’est que maintenant il existe !
C’est-à-dire…
Florent MAURIN : Hé bien c’est-à-dire qu’au début il y a avait quelques milliers de machines qui étaient vendues dans le monde et que maintenant dans le premier mois d’exploitation vous avez des millions de machines qui sont vendues. Aujourd’hui, technologiquement, il y a de la production en série.
Oui et en plus, c’est ce que j’explique dans mon mémoire, c’est qu’aujourd’hui on a une socialisation et une casualisation des jeux vidéo. Avec une ouverture de l’offre et des thématiques de jeux et une jouabilité beaucoup plus accessible qu’avant. Et je pense que ça joue aussi énormément dans la nouvelle importance du jeu vidéo aujourd’hui.
Tout à fait et c’est ce que dit Anna Anthropy dans son livre Rise of the Video Games Zinesters où elle encourage tout le monde à faire des jeux. C’était une de mes chroniques dans Antibuzz cet été. Elle dit : « pendant des années et des années, les jeux vidéo on été faits par des mecs entre 25 et 40 ans passionnés de lectures de Tolkien etc. » Forcément, ça a façonné énormément le public auquel on s’adresse.
Alors on a parlé de la nouvelle place du jeu vidéo dans les usages mais est-ce que vous croyez qu’il y a eu en parallèle une évolution de l’opinion publique…
Non ! (rires) Parce qu’il y a un gros problème d’éducation aux jeux vidéo, comme tous les médias, il faut de l’éducation à la télé, de l’éducation à la presse… et de l’éducation aux jeux vidéo. Moi, à chaque fois que je parle avec des instituteurs de jeux vidéo, j’ai l’impression que je leur parle de l’Antéchrist. Ils me disent : « ça empêche les enfants de travailler, ça les rend débiles etc. ». Alors qu’ils le pensent ca n’est pas grave, mais qu’ils n’en parlent pas avec les enfants alors qu’ils sont censés les éduquer entre autres aux jeux vidéo ; alors qu’ils sont censés leur donner un regard critique sur les jeux, leur dire de ne pas jouer à n’importe quoi… là c’est problématique.
Mais ça, ça n’est pas encore possible car il y a une méconnaissance de ce que ça peut être le jeu vidéo. Il faudrait commencer à comprendre qu’il faut développer en urgence une éducation de ce qu’est le jeu vidéo. Alors, bien sûr, je ne dis pas de faire des cours sur le jeu vidéo, je dis juste qu’il faudrait interpeller les enfants pour les aider à construire un regard critique autour de leurs pratiques : comment le game design a été pensé, quel est le message, où est-ce qu’on m’amène dans le jeu vidéo ?
Et j’irais même plus loin : je pense que des jeux comme World of Warcraft, Minecraft qui sont à l’origine de nombreux problèmes entre parents et enfants, ont leur place dans les salles de cours. L’idéal ce serait que les profs jouent avec les enfants à des jeux qui sont addictifs, violents, à des jeux qui sont considérés comme dangereux.
Pour quoi exactement ?
Pour les accompagner ! Qu’est-ce qui est dangereux ? Ce n’est pas que votre enfant passe 10 heures par jour à jouer à GTA alors qu’il n’a que 12 ans ; c’est que vous le laissez faire tout seul, que vous ne soyez pas là pour lui dire : « porte un regard critique sur ça, prend un peu de distance par rapport au jeu ». Ce qui est dangereux ce n’est pas que votre enfant regarde un film violent, ce que vous ne soyez pas là avec lui et qu’il ne puisse pas vous en parler et vous demander ce qu’il lui a fait peur, ce qui lui a posé des problèmes etc. Donc c’est une question de responsabilité. Et quand les parents vous disent : « les jeux vidéo, c’est le mal », en fait ils se déchargent de leur responsabilité de parents qui est de faire attention à ce que fait leur enfant. Quand votre enfant tombe parce que ces lacets ne sont pas faits vous n’allez pas dire : « c’est de la faute des lacets, c’est le mal ». Non, vous allez l’accompagner, lui montrer que s’il les faits d’une façon ils vont se défaire et il va tomber mais s’il les faits bien ils vont tenir. Pour les jeux vidéo c’est pareil, c’est juste un principe de base de l’éducation.
Mais c’est aussi une question d’éducation des parents parce qu’ils ne connaissent pas ou peu l’univers des jeux vidéo.
Oui, et c’était pareil pour la bande dessinée. La bande dessinée jusque dans les années 50/60 était considérée comme quelque chose d’abrutissant et sans aucune valeur. Maintenant la génération qui a grandi avec Pilote, Spirou etc. est adulte et on voit que le statut de la bande dessinée a complètement changé : on parle de « roman graphique », on a le Festival d’Angoulême… Maintenant tout le monde reconnait qu’il y a des BD qui sont nobles.
Oui ça me fait penser à l’évolution du cinéma qui au début était complètement décrié et qui a acquis ses lettres de noblesse au fil du temps. Il lui a fallu a peu près 60 ans avant d’être perçu comme légitime et comme objet culturel, le jeu vidéo a 40 ans maximum. Mais je pense qu’on est sur la bonne voie quand on voit les dernières expositions comme Game Story au Grand Palais
Oui, le fait qu’il y ait des expositions c’est bon signe.
Et du coup on peut, peut-être, imaginer que dans 30/40 ans ces problèmes là dont on parle n’existeront plus.
Oui, j’espère. En fait, je ne suis pas en train de dire que le jeu vidéo ça ne rend pas violent : après 2h passées à un jeu comme Call Of Duty Black Ops, on en ressort un peu sur les nerfs. Mais c’est la même chose quand on vient de regarder un film d’horreur. Donc effectivement, les jeux vidéo, parce qu’ils sont immersifs, parce qu’ils sont interactifs, ont un effet sur la psyché, sur la chimie du cerveau. Il ne faut pas nier ça. Ce que je dis moi c’est que la confusion entre la fiction et la réalité dans le jeu vidéo se fait parce que l’enfant n’a personne avec qui exprimer ses angoisses, ses fantasmes, exprimer tout ce qui peut habiter sa vie intérieure après avoir joué.