It is now official: after more than 3 years of commissioned works and dozens of insightful, fulfilling and (also, sometimes) nerve-wrecking projects, The Pixel Hunt takes the great leap ahead. A few weeks ago, together with the awesome guys at Figs (who do interface design and magic tricks for a living), we kicked off our first game as an indie studio.
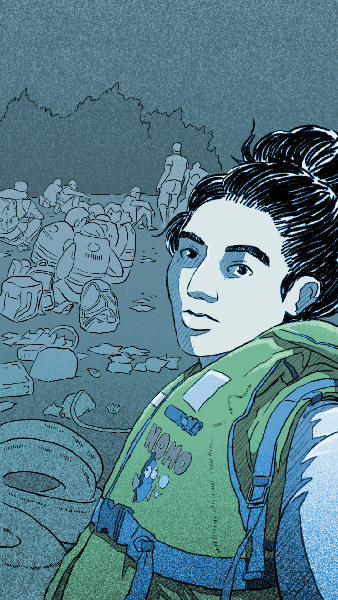
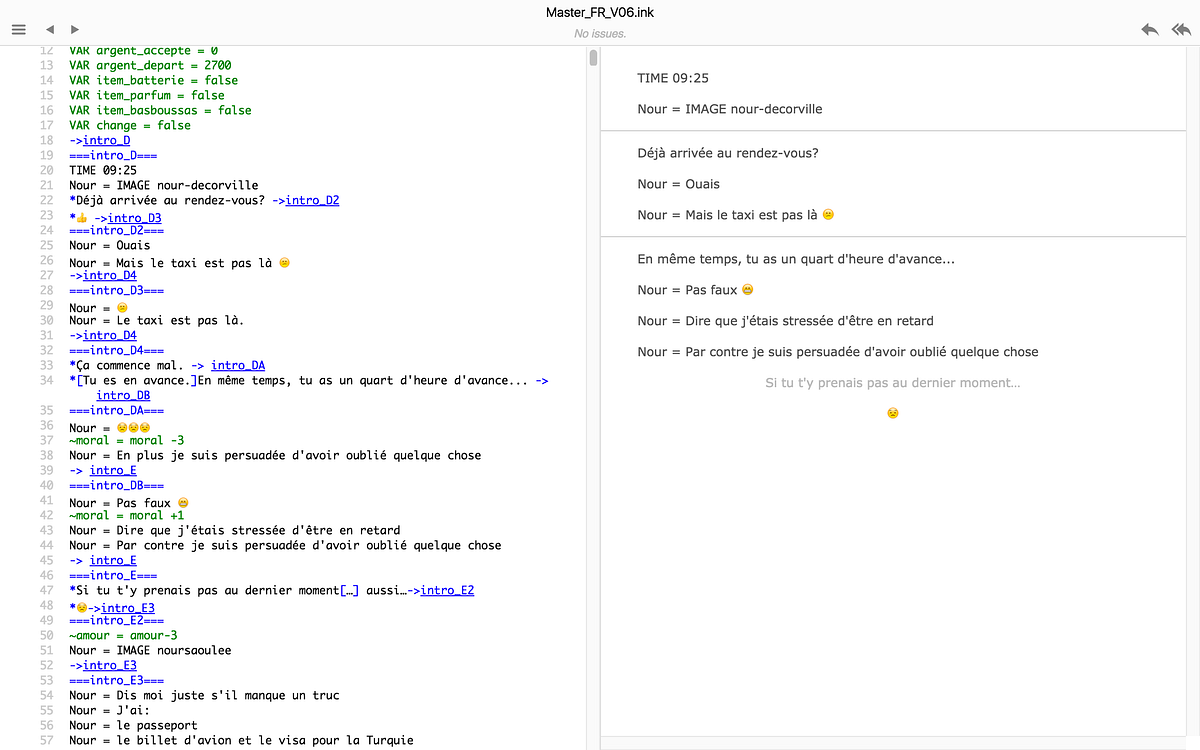
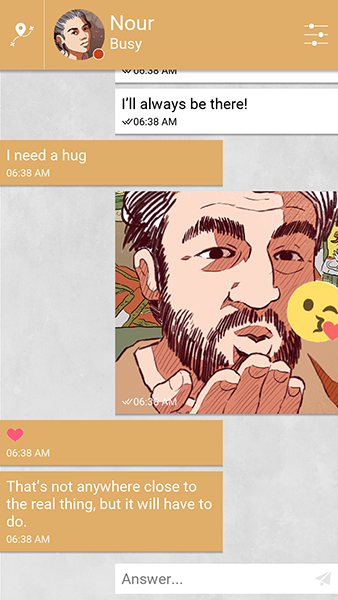
Of course, it is a bit soon in the process for me to tell you much about it here. Its (temporary) title is “Bury me, my Love” – that’s a phrase in Arabic that means “Take care”, “I don’t want you to die before I do”. And indeed, the game’s main characters, Majd and Nour, are a Syrian couple on the verge of being separated. Nour is going to leave for Europe, in the pursuit of a better life. Majd has to stay in Syria and take care of his family in his war-torn hometown. Now, the instant message application they both installed on their phones is the only way for them to keep in touch – and for you to help Majd assisting Nour in her dangerous journey. “BMML” is a reality inspired interactive fiction, to be released on iOS and Android mid-2017, at least we hope so.

Here is the first post of an arguably steady paced development diary. Those are seemingly useful for various reasons. First, I’m pretty sure the coming month will come and go in a blast. If I don’t start keeping tracks of the project since the very beginning I won’t do it at all – which would be a shame, because if we fail I want to keep track of why, and if we don’t I want to be able to explain how. Then, as it’s The Pixel Hunt’s first indie project, there’s plenty of wannabe indie devs out there that could get inspiration from our experience, regardless of its fate. And last, the opposite is true too: if you’re a senior indie who reads my existential questions (and there will be many because as any good French I often tend to go full Jean-Paul Sartre), don’t hesitate to share your lights!
So, I tried to think about a good topic for my first devlog post, and found one: FEAR. Because of course, I’m freaking out right now. And to be honest, I tend to think it’s a good thing, as basing a development process on yolos and que serà seràs might prove hazardous. Then again, I also think it is important to try to understand where this fear comes from, what its main reasons are, and face them in order to come up with appropriate answers.
So here we go: four things that terrify me since I’m officially an indie dev.
First cause of fear: funding
I’m not a cool kid anymore (I’m 36 dammit), and I’ve never been the kind of guy who is obsessed about one thing in particular. That might explain why I don’t buy the whole indie dev mythology. Spending years in front of a computer, 7 days a week, eating only instant noodles boiled in passion, that doesn’t appeal to me at all. Well, to be honest, I wouldn’t be able get any game done that way: I can’t code, I can’t make art and my stomach is too delicate (did I tell you I’m French?) But even with boeuf bourguignon instead of noodles, I still think making a good game in those conditions is ridiculously difficult.
Not because of the amount of work required, but simply because – I hate to say it – most of us people aren’t geniuses. Not everyone is Blow or McMillen or Phil Fish or whatever. Lock guys with such vision and creative genius in a room for months and they’ll build a game that smells like fesh flowers and morning dew. But do the same thing with the average Joe? You’ll get overused socks and stale food scent for not opening the window from time to time.
Don’t get me wrong, I don’t have anything against hard work, dedication, risk taking and sleep deprivation – proof: I have TWO kids – but the very idea that you need to put everything you have at stake to really create something good puzzles me. I already risk my company’s health in the process of making BMML, I don’t want to add my family life and my physical and mental wellbeing in top of that.
That’s why we at The Pixel Hunt and Figs had to build a strong plan to pre-fund BMML. We had to find the money to pay all the cool people who are going to work on this project, and we naturally could not rely on any of the revenue generated by the game (providing it earns any money, you have to finish it prior to be able to sell it, duh). We don’t have any investor to help us with that. We don’t have a publisher that might grant us an advance on earnings. So we invested our company’s cash and our ability to fund our personal time spent on this game with other projects we still do for clients.

This puts me in an odd situation, as I have to work on many things apart from BMML in order to properly fund BMML’s production. Hence the fear of not being free to invest myself in this project as much as I’m keen to. While having to work even more than usual. Maybe instant noodles were not such a bad idea after all.
Limited funding ability also has an impact on game design. I’ll give you an example: last week, we had a discussion about putting audio messages in the game. On the plus side: they strengthen immersion, they propose an interesting narrative variation, they have a strong emotional power if the voice acting is good… There’s a long list of pluses. On the negative side: IT. COSTS. MONEY. Even more if you want to localize the game in a series of foreign languages. We haven’t taken a final decision yet…
Call me stupid, but I only now come to realize that working on your own game idea is addictive. You think about your game concept, you refine it, polish it, even fall in love with it – and I mean, that’s a good thing, because you’re going to need all that love when you’ll be knee-deep in crunch mode. So, even if creativity sometimes benefits from constraints, I can’t help but wonder how many cool features I’ll be able to kill for budgetary reasons before I wake up next to my game and realize it is not the sexy pitch I fell in love with, rather an old, wrinkled, tired thing I wasted the best years of my life away on (hum well maybe I’ll stop the love affair metaphor there, you got the idea). I just hope we’ll be able to make BMML as great a game as we imagine it will be.
One way to face this fear is to stay modest in our game design ambitions. Another is to search for additional sources of funding. That’s why I’m now going to pass the hat and… Just kidding (well for now, at least – we may set up a Kickstarter campaign later in the project). Seriously though, regarding this issue, there’s something cool about being French: you can apply to a public funding programme called “Video Games Help Fund”. The deal is quite simple: if your project is selected, they will give you 50% of the cash needed (there’s a € 200k limit though). Neat, eh?
Results for the round we applied in are not published yet, so we keep our fingers crossed – because finishing the project without their help will be a very, very tough case. Of course, thanks to dematerialisation, the last decade has seen a significant drop in the ticket price to enter the video game market. But even today, there’s still a minimum non-reducible cost to making a good game. Should BMML be a commercial failure, The Pixel Hunt – if it survives – will have to go back to commissioned project and through a long saving process before we’re able to work on another indie game. That’s one more reason not to blow it.
Second cause of fear: the topic
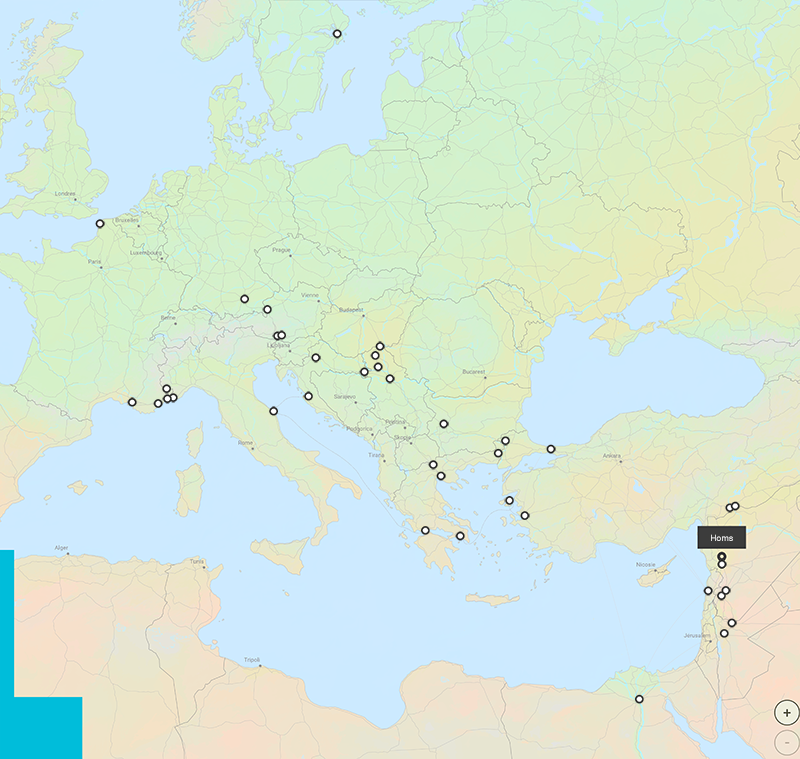
As if making a game wasn’t already complicated enough in itself, being a former journalist, I convinced myself I had to make a game about a very complex, reality inspired issue. I like to pitch BMML as a “love story simulator” – and the game definitely is about what it means to love someone you’re far away from. But our main characters, Nour and Majd, are in a very specific situation: they are separated by the war in Syria. Majd won’t leave Homs, his hometown, because he has to support his remaining family; and Nour is unable to stay, now that all her folks are dead or missing. So she has no other choice but doing what more and more isolated women do these days: she leaves to Europe, by herself, hoping everything will be alright. Spoiler: it never is.

Of course, I’m pretty aware that making a game on Syrian refugees will upset a lot of people. There will be grunts from those hostile to migrants who will accuse us of glamorizing them and growls from those who will scold us for making a game out of such a serious issue (as if games were doomed to frivolity). And that came as a surprise to me, but my previous reality-inspired games also took a lot of fire from video games enthusiast, because they considered games should remain sheer entertainment and never hold any political or philosophical value. After all, even Apple seems to agree with that, as the brand regularly takes “sensitive” games off its virtual shelves. We all are someone’s reactionary, I guess.
That’s the reason why we will work on adding a plumber with a moustache and several dragons in BMML. Not. That’s the reason why we will work hard to make our game as honest as possible. We want it to be a fiction, but a documented, sharp and realistic one. We will try to endow it with the most human story possible. We think that great games can be directly inspired by the world around us. Games that will stick around after you’re done playing, when you watch the news, read the newspaper or bump into a family begging in the street… This doesn’t mean we don’t enjoy light-hearted, entertaining games – I, for one, have been struggling for years with a severe case of Pixel Dungeon addiction. But this means that we believe games are as valid a medium as literature or cinema to explore serious topics and tell mature stories. And we also believe there is an audience for such games.
If you ask me, this conviction is enough to do our project the way we see fit, against all possible reluctances or knee-jerk reactions it might trigger. Or in other words: fuck it, lets get shit done. But how do I know I’m not deeply mistaken? How can I be sure BMML will not be welcomed with unanimous anger, or worse, apathy? This is another frightening thought: the fear of being wrong in our belief of what games may be. Successes such as Papers, please, That Dragon Cancer or Firewatch tend to strengthen my beliefs, but our sales figures will be the only objective metric of whether we were right or delusional.
Third cause of fear: the team
I really started to believe we were off to something good with BMML when we managed to federate a great team around the project. I mean, look at them. You just need a 5-minute chat with the guys at Figs to realize they can fit the answers to all the world’s problems in a single button. Pierre Corbinais wrote one of the greatest love stories I ever played, which is no small achievement considering it features two drug addicted, cattle-stealing cowgirls as its main characters. Paul Joannon (code) and Matthieu Godet (art) have been making cool games together for ages and are very funny to sit next to (even though I can’t understand a single word when they talk about Street Fighter tournaments). And Dana (the Syrian refugee who inspired BMML’s story) and Lucie Soulier (the journalist who first reported on Dana’s story), they were so enthusiastic about the project that it definitely convinced us to do it.

I am very glad to have the opportunity to work with all these people. It is important to state it, as I know from experience it is not always the case. I hope we’ll manage to keep this great atmosphere until the end (even though I’m the tallest of all, which is a notable advantage should things go ugly).
But still, I listed “the team” as a cause of fear. That’s because, to me, it is not easy to bear the responsibility of being the project leader. But let me be clear. I have run a business for 4 years now, I have done a lot of project management – it’s not leading a team I’m afraid about. I know how to be the bad cop, how to ask people to start over, how to be annoying enough for deadlines to be met. This doesn’t bother me, and I almost find pleasure in it (although probably a sadistic one). But until today, I have almost exclusively been working on commissioned projects. More often than not, we had clear mission statements, and even though I often happened to be the lead project designer, I always was working on behalf of a client.
Things will be different for BMML. We won’t have anyone to blame if the game doesn’t live up to our expectations. I won’t be able to grumble about a diffident client or a broadcaster that “doesn’t have a clue what he’s doing” (if you’re one of my clients: I’m definitely not talking about you. You are great.). There will be no way to dodge responsibilities.
Of course, BMML will be a collective work and every team member will be partly accountable for the quality of the final product – be it a hit or a debacle. But as the author of the original concept and the project’s producer, I feel invested with extra liability. Maybe I’m wrong, but I can’t shake away the feeling that I’m asking those people to spend time and energy on a risky project – what if it sucks big time?
Does BMML suck big time? Of course, I am firmly convinced that the opposite is true – but I cannot guarantee it 100%. So I might as well book a ticket to Neverland for the day the game is out, just in case I need to disappear.
Fourth cause of fear: marketing
I’m not going to dig up the exact figure – it’s way too depressing – but I think something along the lines of 500 new mobile games are published on the App Store every day. Most of them are completely free, and a vast majority of the remaining part is at least based on a free-to-play model. Then, there’s the big fishes that are simply everywhere thanks to millions of dollars spent in advertisement. So yes, of course, we live in a world where more and more people are video games players. But if you pay attention to what people actually play, you’ll see a lot of Candy Crush and Clash Royale, and very little of everything else.
One may think that having a premium title out in such a context, without an army of PR managers and the GDP of Andorra as an advertisement budget to back it up is a foolish choice. And indeed, it is.
Maybe it would be less foolish if a publisher came into play. Sadly, In France, there are very few publishers that are willing to take the risk of promoting a premium mobile game – let alone a game with an arguably controversial topic such as BMML. And as far as I know, that’s pretty much the same in the rest of the world. We haven’t given up looking for the one-in-a-million company yet, but there’s obviously no guarantee we’ll find it.

Here’s the catch-22: convinced as I am that there is a mature market for games such as BMML today, I am not positive that there’s a structure out there with the ability, the will and/or the boldness to help us reach that market. Because such a structure would have to go beyond traditional game marketing and try to appeal to people who don’t play – or who used to play as children/teenagers but quitted. They would for instance have to find ways to convince the average Guardian reader that she may enjoy using her smartphone for something else than checking bank accounts. They would have to reach out to the New York Times or Le Monde as well as Kotaku or Pocket Gamer, or try to appeal to book reviewers as well as Youtubers in their PR efforts.
Take my sister, for instance. She hasn’t touched a video game since she gave up on her NES. Yet, we will work on BMML’s accessibility in order for her to be able to instantly understand, play, and hopefully enjoy it. But for this scenario to unfold, she has to be aware of the game’s existence first (I’m not actually talking about my real sister here – Sis, if you don’t play my game, YOU CAN FORGET ABOUT YOUR CHRISTMAS PRESENT).
In a nutshell, I believe the only way for BMML to reach a wide audience is for us to imagine a broader communication and marketing strategy than the one usual games have. I kind of agree with Leigh Alexander’s controversial stance: nowadays, for a project such as ours, it isn’t useful to address “gamers” as our core audience. Everybody with a smartphone will be able to play BMML, and playing it won’t make you part of some kind of tribe.
But for more than three decades, video games marketing has been quite cryptic and full of references that make very senses to a specific part of the population but leave the vast majority puzzled. Pushing a more inclusive message might prove difficult. If we’re not able to find a publisher to help us in this endeavour, we’ll have to do it on our own. This isn’t an impossible task, but it is going to demand serious sleeves uprolling.

_ _ _
Ok, I think we’re going to end this anxiety show here. I also could have said a word about compatibility issues, competition, launch day panic, OS updates that break your game, and so on. And this is only the tip of the iceberg, as I am perfectly aware we will face with a hell of a lot of unforeseen issues during the development process. Sigh.
So yeah, developing a game is a long, delicate, very complicated process – no wonder it is super scary! But let me put my wise old man’s cap, light up my pipe and tell you a good thing: this is the EXACT reason why it is so interesting. Getting out of one’s comfort zone, taking risks, racking one’s brains to take up the challenges as they appear… Of course, we are going to suffer – but we’re also feel super alive! That’s what makes me more excited than frightened. So let’s do this!
PS: If you want to keep in touch with the project, there’s a FB page for that: https://www.facebook.com/BuryMeMyLove